สำหรับผู้ที่ทำงานใน Development Team ส่วนใหญ่ อาจจะคุ้นชินกับเครื่องมือในการพัฒนา Website และการนำ Website ขึ้น Production ด้วยวิธีต่าง ๆ
Blog นี้ โจทย์คือ นำ Business Website ขึ้น Production ให้ง่าย, เร็ว, ประหยัด, และผู้ใช้สามารถปรับแต่งแก้ไข Content ต่าง ๆ ได้ง่าย โดยทำงานผ่าน Browser และ PC ทั่วไป
เครื่องมือที่เลือกใช้คือ
WordPress คือ Website Builder ที่นิยมเป็นอันดับต้น ๆ มีความง่ายไปซะแทบทุกอย่าง
Linode คือ Cloud ที่ราคาถูกและมีเครื่องมือมาตรฐานให้ใช้เพียงพอ และง่าย
Airi Theme คือ WordPress Theme ที่สามารถใช้ฟรีได้ง่าย และมีประสิทธิภาพ
Elementor คือ WordPress Plugin ที่ Airi Theme ใช้ และเราสามารถใช้ในการปรับแต่งหน้า Website ของเราด้วย
ซึ่งขั้นตอนจริง ๆ Click ไม่กี่ทีก็สามารถนำ Website ขึ้น Production ได้แล้ว
1. สร้าง Account Linode
สามารถไปที่ https://www.linode.com/ และ Sign Up ตามขั้นตอนได้เลย ซึ่งจะมีการยืนยันบัตรเครดิตของเรา และ Review Account จาก Linode ก่อนใช้เวลาสักไม่กี่ชั่วโมงถึงจะเริ่มใช้งานได้ แนะนำให้ลองหา Promo Code จาก Google Search ดู สำหรับ Account ใหม่อาจจะได้ Credit มาใช้งาน 100$ 2 เดือนให้ลองเล่น

2. สร้าง Linode Server ที่ Menu ดังภาพ หลังจาก Sign In ได้เรียบร้อย

3. ตั้งค่า WordPress และ Server พร้อมกันได้บน Linode เลย

ซึ่งเมื่อเลื่อนลงมาในหน้า Create Form ก็ต้องใส่ข้อมูลที่จำเป็นเบื้องต้นคือ
WordPress E-Mail Address
WordPress Admin Username
WordPress Admin Password
MySQL root Password
WordPress Database Password
Region: ตรงนี้ผมเลือกเป็น Singapore, SG เนื่องจาก Website ใช้งานที่ไทย
Linode Plan: ผมเลือกเป็น Nanode 1GB เพื่อทดสอบ และไม่มีผู้ใช้งานเยอะ
รายละเอียดอื่น ๆ สามารถตั้งค่าได้ถ้าต้องการ และกด Create ได้เลย
4. เข้าไปเล่นใน WordPress ได้เลย
โดยหลังจาก Create Linode จะใช้เวลาไม่กี่นาทีให้เครื่องพร้อมทำงาน เราสามารถเข้า Website ผ่าน IP Address ได้โดยไปที่ Menu Network ในหน้ารายละเอียดของ Linode ที่เราสร้างขึ้น
http://111.111.11.111 เป็นการเข้าหน้า Website ของเรา
http://111.111.11.111/wp-admin เป็นการเข้าหน้า Manage Website ของเรา และต้องใช้ Username และ Password ที่ตั้งค่าไว้ตอน Create Linode

5. เข้าหน้า WordPress Admin เพื่อลง Theme
ให้เข้า Link /wp-admin และ Sign In เข้าไปกด Menu Appearance เพื่อ Search และ Install Airi Theme ได้เลย

6. เลือก Starter Theme ที่ต้องการ
หลังจาก Install Theme เสร็จ สำหรับ Airi จะมี Menu ให้สามารถเลือก Starter Site ใน Package ให้เลย ทั้ง Free, Premium ซึ่งเมื่อเลือก Starter ที่ชอบได้ ก็สามารถเลือกได้ว่าจะ Import ข้อมูลจาก Web ตัวอย่างทั้งหมดมาหรือไม่ ซึ่งเราก็เลือก Import ข้อมูลมาทั้งหมด แล้วมาปรับเป็นข้อมูลที่เราต้องการเองได้ภายหลังง่าย ๆ


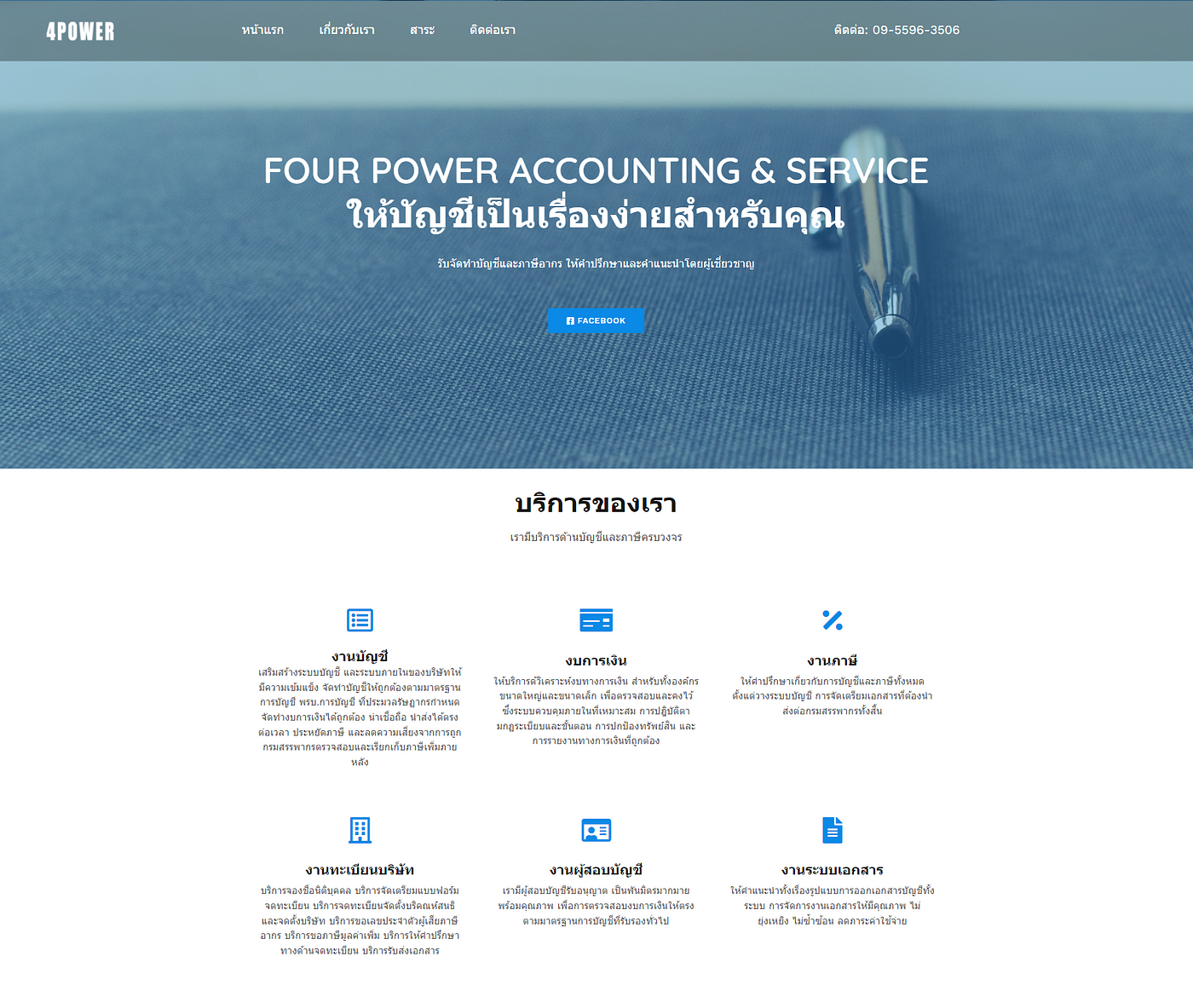
7. Custom หน้าเว็บตามใจด้วย WordPress และ Elementor
การ Install Theme จะใช้เวลาทำงานสักครู่นึง หลังจากนั้นเราสามารถเข้า Website ของเรา และใช้ Custom Panel ในการจัดการหน้า Web ของเราได้ด้วย Menu Customize และ Edit With Elementor
ซึ่ง Menu Customize จะเป็นเมนูตั้งค่าพื้นฐานของ WordPress และ Edit with Elementor จะเป็นเมนูจาก Plugin Elementor สามารถลองเล่นดูได้ไม่ยาก ลากวาง ๆ กด ๆ พิมพ์ ๆ ถ้าอยากให้การ Custom ทรงพลังขึ้นก็อาจจะต้องลอง Upgrade เป็น Elementor Pro ซึ่งจะเปิด Feature ให้ทรงพลังมากขึ้น เช่น ปรับ Navigation Bar ได้ตามใจ ในทุกขนาดหน้าจอ โดยไม่ต้องยุ่งกับ Code CSS เลย
และต้องเพิ่ม Content ของ Page, Blog ต่าง ๆ ให้เป็นไปตามความต้องการของ Website ของเรา

หลังจากข้อมูลทุกอย่างพร้อมแล้ว ก็จะสามารถดำเนินการในเรื่องของการจด Domain Name, SSL certificate, และการทำ SEO ต่าง ๆ เพื่อให้ Website ผ่านสายตาลูกค้าและสร้างประโยชน์ทางธุรกิจได้ยิ่งขึ้น ซึ่งจะมาแนะนำใน Blog ถัดๆ ไป

