Progressive Web Apps คืออะไร
เว็บไซต์ที่มีการทำงานใกล้เคียงกับแอปพลิเคชั่นที่ดาวน์โหลดลงเครื่องมากที่สุด ทั้งในแง่รูปลักษณ์ ความเร็ว การใช้งาน ความลื่นไหลในการเข้าเมนูต่างๆ และการใช้งานแบบออฟไลน์
ฟีเจอร์หลักเด่นๆของ Progressive Web Apps
– Fast โหลดแและตอบสนองได้รวดเร็ว
– Reliable มีความเสถียร สามารถทำงานได้ทั้งแบบออนไลน์และออฟไลน์
– Engaging มีความใกล้เคียงกับแอปพลิเคชั่นด้านฟังชั่นการใช้งานและการแสดงผล
– Connectivity independent สำหรับเก็บ Cache ข้อมูลเพื่อให้เว็บฯ สามารถใช้งานได้ทั้งสถานะออนไลน์และออฟไลน์
– Re-Engageable สามารถ Re-Engage กับลูกค้าทำให้สามารถได้รับการแจ้งเตือนข้อมูลต่าง ๆ โดยไม่จำเป็นต้องเปิดแอปฯ ทิ้งไว้
– onnectivity independent : สำหรับเก็บ Cache ข้อมูลเพื่อให้เว็บฯ สามารถใช้งานได้ทั้งสถานะออนไลน์และออฟไลน์
Progressive web application ต่างจาก web app ทั่วไปยังไง?
– สามารถติดตั้งแอปพลิเคชั่นเพื่อใช้งานได้ในทันที ผ่านเมนู Add to Home Screen ใน Browser
– สามารถทำงานบางฟังก์ชั่นแบบออฟไลน์ได้
– สามารถใช้งาน Push Notification ได้เหมือนกับแอปพลิเคชั่น (เฉพาะ Android)
– ขั้นตอนการใช้งานไม่ยุ่งยาก เพราะไม่จำเป็นต้องเข้าผ่านสโตร์ รอโหลด Progressive web app แค่เข้าในหน้าเว็บก็ใช้งานได้ทันที
– มีความปลอดภัยสูง

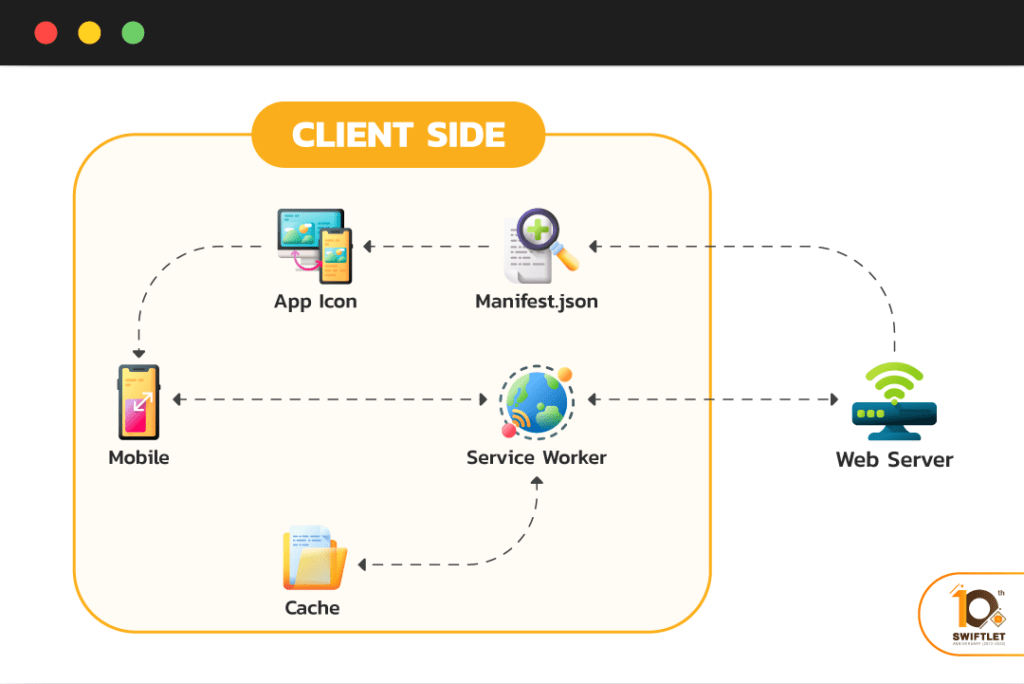
เบื้องหลังการทำงานของ Progressive Web Apps
– ServiceWorker.js จะถูก Install ลงบนเครื่องเมื่อผู้ใช้งานเข้าเว็บ มีหน้าที่กำหนดให้ Cache สิ่งต่างๆที่เราจำเป็นในเว็บไว้ ซึ่งสามรถกำหนดได้ว่าจะให้ Cache ส่วนไหน ไม่ Cache ส่วนไหน เช่น ปุ่ม, เมนู ควร cache ไว้เพื่อให้การเข้าเว็บครั้งต่อไป ไม่ต้องเสียเวลาโหลด Element ดังกล่าว ซึ่งการทำงานดังกล่าวจะช่วยทำให้เว็บโหลดได้รวดเร็วและสามารถทำงานแบบออฟไลน์ได้
– Manifest.json ใช้สำหรับกำหนด icon, title, description บนหน้า Home Screen เมื่อผู้ใช้งานกดปุ่ม Add to Home Screen และกำหนดให้เว็บเป็นแบบ Full screen mode ไม่มี Address bar ซึ่งจะทำให้การแสดงผลมีความใกล้เคียงกับแอปพลิเคชั่น ควบคุมมุมมองแนวตั้ง แนวนอนของเว็บได้ กำหนดสีและ Splash screen ได้

ข้อดีของ Progressive web application
– การโหลดเข้าใช้งานที่รวดเร็ว (ระบบมีการเก็บ cache บางส่วนไว้)
– ไม่กินพื้นที่หรือทรัพยากรแบบแอปพลิเคชั่น
– ไม่ถูกจำกัดด้วย OS เนื่องจากรันผ่าน Browser
– ง่ายต่อการพัฒนา release ได้ไวกว่าแอปพลิเคชั่น
สรุป
Progressive Web Apps เป็นการรวมทั้งการใช้งานและเข้าถึงได้ง่ายในรูปแบบเว็บไซต์และการใช้งานที่รวดเร็ว พร้อมด้วยคุณสมบัติที่ใกล้เคียงกับโมบายแอปด้วยเป้าหมายหลักคือ ทำให้ธุรกิจของคุณพร้อมตอบสนองพฤติกรรมผู้บริโภคที่นิยมการใช้สมาร์ทโฟนที่เพิ่มมากขึ้น
หากสนใจนำ Progressive Web Apps เข้ามาใช้งาน สามารถติดต่อเราได้ที่นี่
บริการ พัฒนาซอฟต์แวร์ แอปพลิเคชัน ตามความต้องการ!
เราเป็นผู้นำในด้านการให้บริการ พัฒนาซอฟต์แวร์ แอปพลิเคชัน และโซลูชันด้านไอที แบบครบวงจร (Full-stack) ตั้งแต่การให้คำปรึกษาไปจนถึงการ Maintenace ระบบ เรามีความตั้งใจที่จะเปลี่ยนให้ นวัตกรรม และไอเดีย ระดับโลกของคุณให้กลายเป็นซอฟต์แวร์ที่มีคุณภาพ โดยที่บริษัทรับพัฒนาซอฟต์แวร์ เขียนโปรแกรม และ แอปพลิเคชัน ตามความต้องการทางธุรกิจคุณได้ ทุกรูปแบบ ทุกประเภท ทุกความต้องการทางธุรกิจ หากคุณมีไอเดียดีๆ ที่ต้องการพัฒนา Software หรือ พัฒนา Application สามารถปรึกษาเราได้ที่นี่!