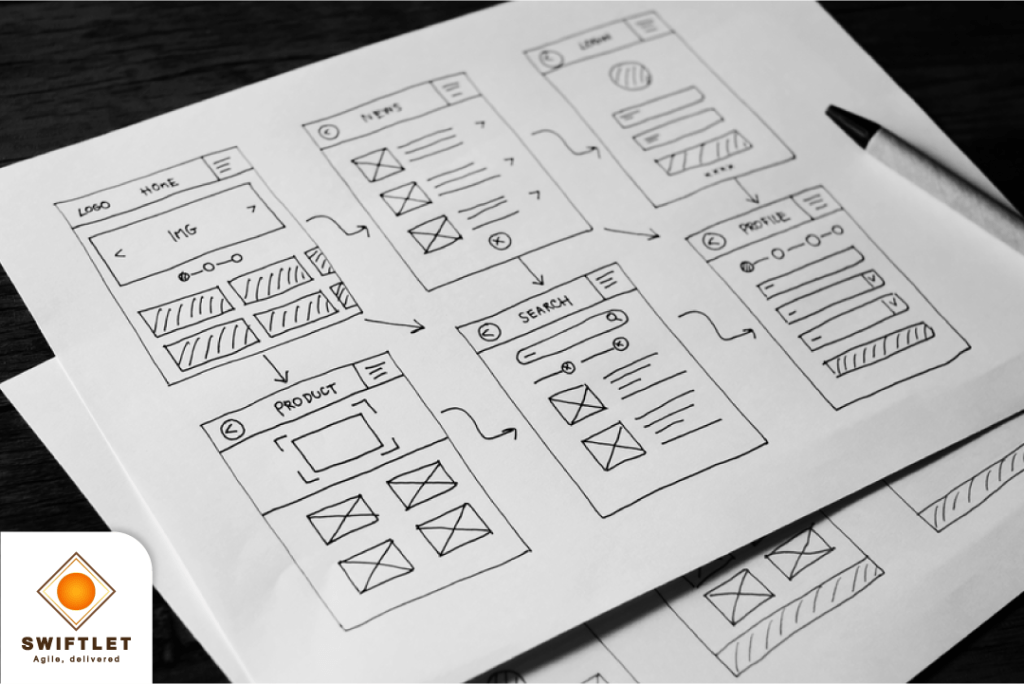
เป็นเครื่องมือที่นักออกแบบและวางแผนการทำงาน ร่างและเขียนขึ้นมาให้เข้าใจได้ง่าย ยกตัวอย่างเช่น การออกแบบบ้าน หรือสิ่งปลูกสร้าง ก็ต้องมีมีการวาด หรือเขียนโครงสร้างขึ้นมา เพื่อง่ายต่อการทำความเข้าใจ และการกลับมาแก้ไข Wireframe นั้น ยังไม่ลงรายละเอียดและความสวยงาม เช่น สีของปุ่ม ธีมสี รูปภาพ แต่จะเน้นถึงหลักของ Layout ตำแหน่งของการใช้งานที่ซับซ้อน มีหลายประเภท แต่ละหน้าต้องใช้อะไรบ้าง กดคลิกตรงนี้แล้วไปตรงไหนต่อตามขั้นตอน มีปัญหา Overlay หรือไม่ การกำหนดจุดวางคำสั่ง สิ่งเหล่านี้สามารถนำไปใส่ในWireframe ได้ การทำ Wireframe นั้น ไม่ได้มีรูปแบบตายตัว แต่ละคนหรือบริษัทอาจมีวิธีการแตกต่างกันออกไป แต่จะมีจุดประสงค์เหมือนๆ กัน คือเพื่อให้เห็นภาพรวมของเว็บไซต์ ทำให้ทีมเข้าใจตรงกัน และพัฒนาไปในทางเดียวกันนั่นเอง และการทำ Wireframe ส่งให้ลูกค้า ใช้นำเสนออัพเดทกับทางลูกค้าว่าการวางตำแหน่งต่างๆดีรึยัง มีส่วนไหนที่ยังต้องปรับแก้ ก็เป็นทางเลือกที่ดี ทำให้การสื่อสารระหว่างทางทีมกับลูกค้าลดปัญหา และการแก้ไขงานซ้ำซ้อน

โปรเจคขั้นไหนถึงควรใช้ Wireframe ?
การทำ Wireframe ควรเริ่มทำในโปรเจคขนาดกลาง ถึง ขนาดใหญ่ ที่เริ่มมีข้อมูที่ซับซ้อนและมีปริมาณมาก เพราะจทำให้ทางทีมและลูกค้าสื่อสารได้ตรงกัน และยังทำให้การทำงานและบริษัทของเราดูมืออาชีพและขัดการงานเป็นระบบมากขึ้น
Wireframe คอมพิวเตอร์ หรือ เพียงกระดาษและดินสอ ก็ทำได้นะ !
ในปัจจุบันยังมี Web App ที่ใช้ทำ Wireframe บนเว็บไซต์ได้เลย แค่ลาก Element ต่าง ๆ เช่น หัวข้อ, รูป, เมนู, มาวางบนหน้าเว็บไซต์ก็กลายเป็น Wireframe ใช้งานง่าย และยังสะดวกอีกด้วย หรืออีกอย่าง Wireframe วาดลงในกระดาษได้เลย แต่แนะนำเป็นกระดาษที่ไม่มีเส้น ทำได้ทุกทีเพียงแค่มีปากกาและกระดาษ ไม่ต้องมีคอมพิวเตอร์
บริการ พัฒนาซอฟต์แวร์ แอปพลิเคชัน ตามความต้องการ!
เราเป็นผู้นำในด้านการให้บริการ พัฒนาซอฟต์แวร์ แอปพลิเคชัน และโซลูชันด้านไอที แบบครบวงจร (Full-stack) ตั้งแต่การให้คำปรึกษาไปจนถึงการ Maintenace ระบบ เรามีความตั้งใจที่จะเปลี่ยนให้ นวัตกรรม และไอเดีย ระดับโลกของคุณให้กลายเป็นซอฟต์แวร์ที่มีคุณภาพ โดยที่บริษัทรับพัฒนาซอฟต์แวร์ เขียนโปรแกรม และ แอปพลิเคชัน ตามความต้องการทางธุรกิจคุณได้ ทุกรูปแบบ ทุกประเภท ทุกความต้องการทางธุรกิจ หากคุณมีไอเดียดีๆ ที่ต้องการพัฒนา Software หรือ พัฒนา Application สามารถปรึกษาเราได้ที่นี่!