เครื่องมือหนึ่งที่ช่วยให้เราสร้างเว็บแบบ Static ของฝั่ง React ให้สำเร็จอย่างง่าย และ เร็วมีหลายตัว แต่ตัวนึงที่อยากแนะนำคือ gatsby.js

Gatsby.js คืออะไร ?
เป็น modern site generator สำหรับ React เป็นเครื่องมือที่จะช่วยเราสร้างเว็บอย่างง่าย ได้สำเร็จ อย่างรวดเร็ว เหมาะกับการสร้าง portfolio และ web content ต่าง ๆ มีปลั๊กอิน ให้เราสามารถเลือกใช้ได้เยอะแยะมากมาย เช่น การทำSEO, Progressive Web Application การเชื่อมต่อ ข้อมูลหลังบ้าน กับ WordPress และที่สำคัญคือเป็น single page application อีกด้วย
สำหรับใครที่สนใจอ่านเพิ่มเติมหรือลองดู Doc ของ gatsby ได้ที่นี่
https://www.gatsbyjs.org/
โดยในซีรี่ย์ของบทความนี้เราจะทำเว็บอย่างง่าย โดยใช้ template เริ่มต้นของ gatsby, custom template ของตัวเอง และ deploy production อย่างไวโดยใช้บริการของ surge.sh
- Setup Environment
- First Gatsby site
- Create your own gatsby site style
- 3.1 Basic gatsby
- 3.2 Gatsby with styles
- 3.3 Layout components
4. Deploy with surge.sh
1. Setup Environment
เริ่มแรก เราจะต้อง setup environment กันก่อน สิ่งที่จำเป็นมีอยู่ 3 อย่างคือ
- Node
- Git
- Gatsby CLI
2 หัวข้อแรกจะไม่ขอลงรายละเอียดนะครับ เราจะโฟกัสที่ ตัว Gatsby CLI กันก่อน แต่ผมจะลงลิ้งค์ให้สำหรับคนที่ยังไม่ได้ติดตั้งนะครับ
Node => https://nodejs.org/en/
Git => https://www.atlassian.com/git/tutorials/install-git#linux
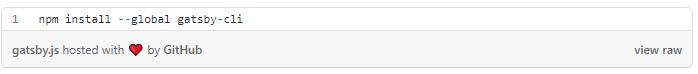
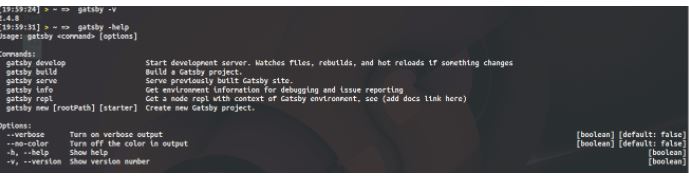
ต่อมา เราจะมาลง Gatsby CLI กัน โดยใช้คำสั่ง


2. First Gatsby site
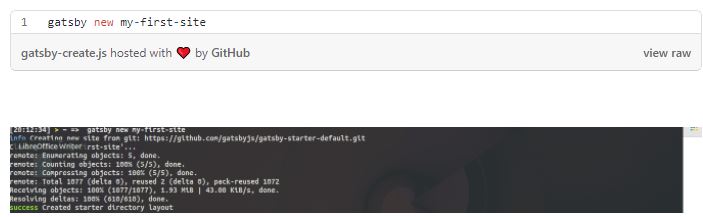
ต่อไปเราจะมาลอง generate gatsby site อย่างง่ายดู ว่า เราสามารถสร้างหน้าเว็บ(เกือบ)สำเร็จรูปได้อย่างไร
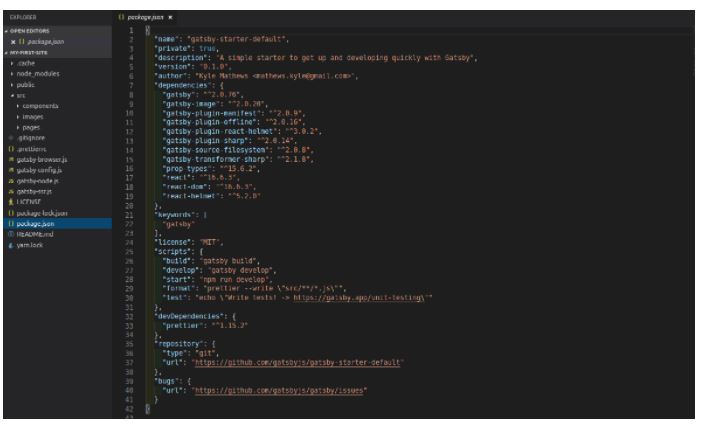
ในที่นี่เราจะใช้ default template ของ gatsby ก่อนนะครับ เพื่อความรวดเร็วและให้เห็นภาพรวมว่ามันทำงานอย่างไร และ มีโครงสร้างเป็นยังไงบ้าง

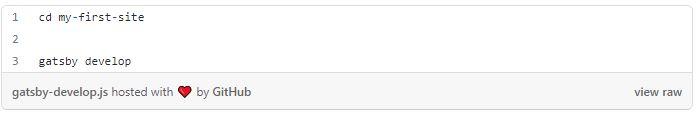
พอโหลดเสร็จแล้ว ให้เรา cd เข้าไป ที่ project และสั่ง run server ขึ้นมา โดยใช้คำสั่ง gatsby develop

เมื่อรันแล้ว ให้ลองเข้าไปที่ localhost:8000

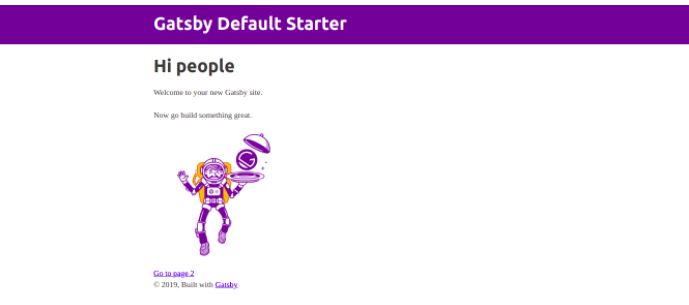
เราจะได้หน้าเว็บพร้อมใช้งานเบื้องต้นมาชุดนึงเลย จะเห็นได้ว่าเราคลิกไปเพจ 2 จะไม่มีการ รีโหลดหน้าเว็บ นั่นเพราะ Gatsby เป็น Single page app เต็ม ๆ ตัว default template นี้ จะมีการลง plugins มาให้เราเยอะมากเลยทีเดียว เช่น การทำ metadata, image caching, offline mode(PWA)