Posted on May 18, 2015
By Karun Siritheerathamrong
เพราะ Rails 4 เป็นสุดยอด Web Framework ที่มีพลังเยอะมหาศาล.. จนบางครั้งการทำอะไรๆ ด้วย Rails มันช่างง่ายดายเสียเหลือเกิน เช่นการติดตั้งเว็บไลบรารีต่างๆ โดยการบอกว่าจะใช้ไลบรารีอะไรใน Gemfile แล้วก็เรียกใช้งานผ่าน Asset Pipeline ได้เลย
ตัวอย่าง: การใช้ AngularJS กับ Rails ด้วย gem ชื่อ ‘angularjs-rails’ – ที่นี่
ที่เป็นเช่นนี้ได้ เพราะนักพัฒนาหลายๆ คนช่วยกันสร้าง gem ที่บรรจุไลบรารีต่างๆ ไว้ แล้วก็อัพโหลดให้เราได้ใช้
แล้วถ้าไลบรารีเหล่านั้นมีการอัพเดต (ซึ่งถี่ยิบๆๆๆ มาก) แล้ว gem ต่างๆ ที่บรรจุไลบรารีที่ใช้งานอยู่ ยังไม่อัพเดตเวอร์ชั่นตามไปล่ะ? ปัญหาจะเริ่มตามมาทันที
Bower — A package manager for the web แปลตรงตัวว่า เป็น “เครื่องมือจัดการแพ็คเกจสำหรับเว็บ” ที่ใช้งานง่าย สะดวก และเป็นที่นิยมด้วยเหตุผลหลายประการเช่น
- ใช้ Semantic Versioning ในการกำหนดเวอร์ชั่นของไลบรารีที่จะใช้งาน
- สามารถอัพเดตไลบรารีได้โดยตรงจากเจ้าของโปรเจ็กต์ได้เลย ไม่ต้องรอคนทำให้เป็น gem หรือรอ gem อัพเดตเวอร์ชั่น
- เราสามารถอัพเดตไลบรารีให้เป็นเวอร์ชั่นล่าสุดได้เสมอ ถึงแม้ว่าจะไม่มีคนออกมาเป็น gem ให้ใช้ก็ตาม (น่าสงสารจัง T-T)
- มีไลบรารีให้เลือกใช้เยอะแยะ เต็มไปหมด
แต่ จะทำให้มันยากไปทำไมกัน??
สมมติว่า… เราต้องการใช้งาน AngularJS, Angular Ui Router, Angular UI Sortable ใน Rails application ของเรา
โอเค AngularJS มี gem ให้ใช้ แล้ว UI Router กับ UI Sortable ล่ะ??
ลอง ดู (Angular UI Sortable) ให้เห็นกับตาตัวเองเลยครับ เมื่อเทียบกับโค้ดเวอร์ชั่นปัจจุบัน ที่นี่
😀
ขั้นตอนการใช้ Bower ควบคู่กับ Rails
ก่อนจะใช้งาน Bower ได้ เราต้องติดตั้ง Node และ NPM ก่อน — วิธีติดตั้ง — จากนั้นจึงติดตั้ง Bower ได้ด้วยคำสั่ง
[code language="bash"] npm install -g bower [/code]
การใช้ -g เป็นการบ่งบอกว่าติดตั้งในระบบให้สามารถเรียกใช้งาน bower จากที่ไหนก็ได้
จากนั้นสร้างไฟล์ .bowerrc ในโฟลเดอร์ Rails application ของเรา เพื่อกำหนดว่าเราจะติดตั้งไลบรารีไปที่ไหน
[code language="javascript"]
{
"directory": "vendor/assets/components"
}
[/code]
จากนั้นพิมพ์คำสั่ง
[code language="bash"] bower init [/code]
แล้วตอบคำถามต่างๆ ให้เสร็จสิ้น เราจะได้ไฟล์ bower.json มา ที่ภายในจะหน้าตาประมาณนี้
[code language="javascript"]
{
"name": "rails_bower",
"version": "0.0.1",
"authors": [
"Karun Siritheerathamrong <[email protected]>"
],
"description": "haha",
"license": "MIT",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"vendor/assets/components",
"test",
"tests"
]
}
[/code]
จากนั้น ไปที่ terminal แล้วก็ติดตั้งไลบรารีที่เราต้องการด้วย bower พร้อมทั้งสั่งให้บันทึกไลบรารีเหล่านี้ให้เป็น “dependencies” ของ application ของเราด้วย
[code language="bash"] bower install angular --save bower install angular-ui-router --save bower install angular-ui-sortable --save [/code]
ตอนนี้ ภายในไฟล์ bower.json จะกลายเป็นแบบนี้ (สังเกตบรรทัดที่เน้น)
[code language="javascript" highlight="17-22"]
{
  "name": "rails_bower",
  "version": "0.0.1",
  "authors": [
    "Karun Siritheerathamrong <[email protected]>"
  ],
  "description": "haha",
  "license": "MIT",
  "ignore": [
    "**/.*",
    "node_modules",
    "bower_components",
    "vendor/assets/components",
    "test",
    "tests"
  ],
  "dependencies": {
    "angular": "~1.3.15",
    "angular-ui-sortable": "~0.13.3",
    "angular-ui-router": "~0.2.14"
  }
}
[/code]
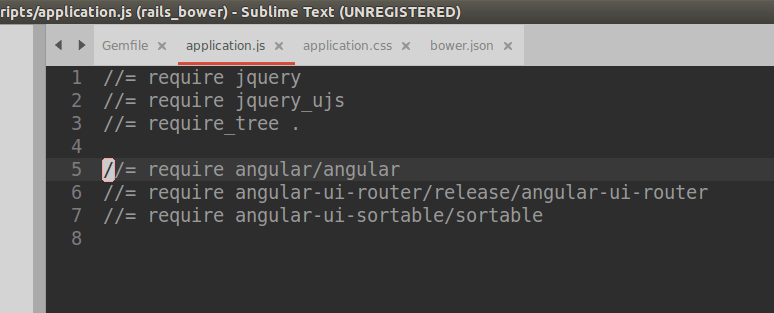
แล้วเราก็เรียกใช้ไลบรารีใน application.js แบบนี้

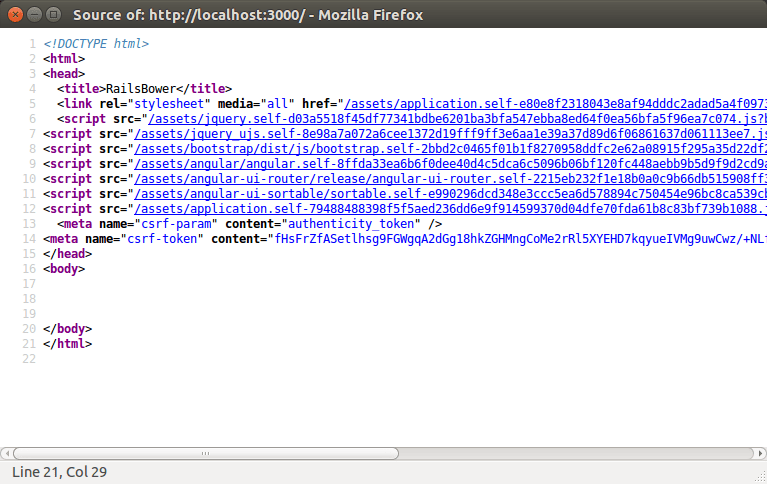
เมื่อเปิดดูในบราวเซอร์ จะพบว่า Rails ได้เรียกใช้ไฟล์เหล่านี้แล้ว

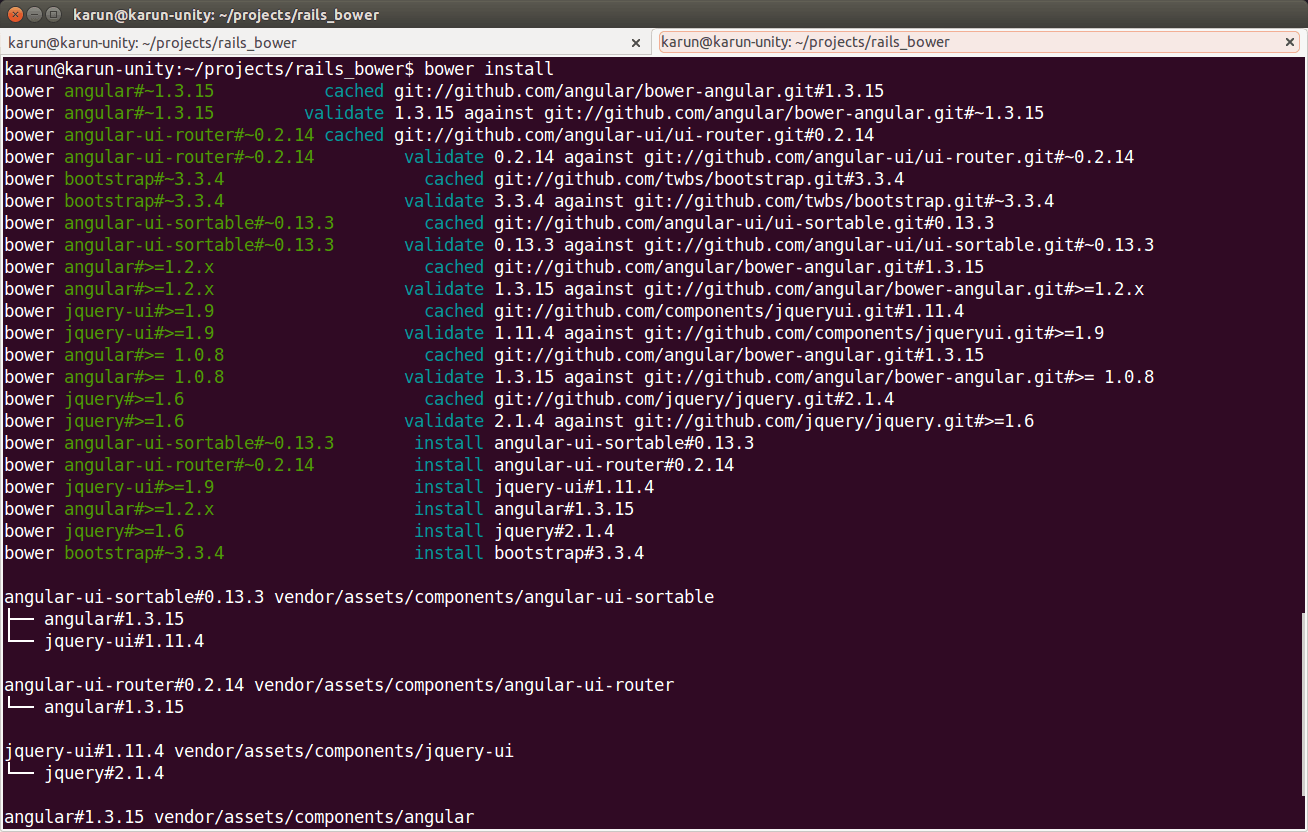
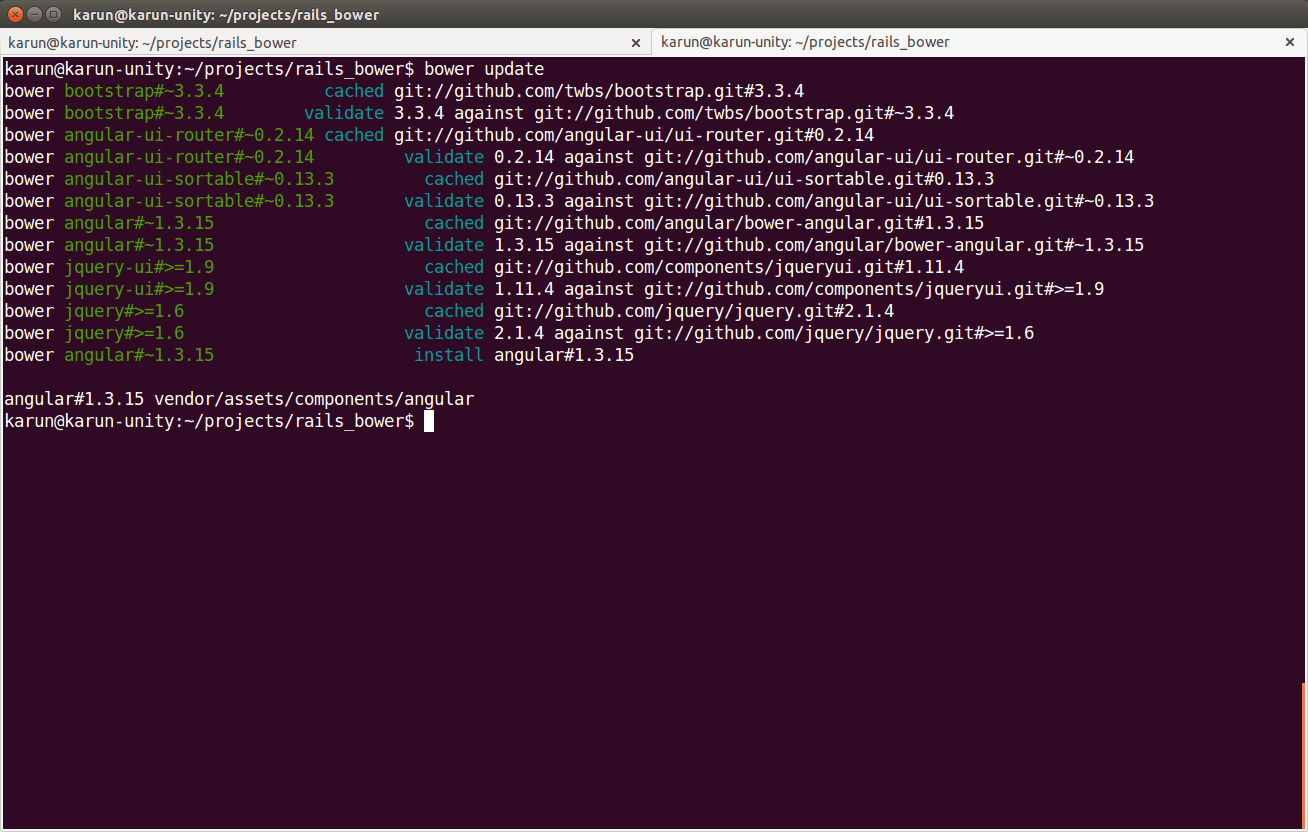
เวลาคนอื่นๆ clone โค้ดเราไป ถ้าจะติดตั้งไลบรารีก็สามารถใช้คำสั่ง bower install เพื่อติดตั้ง หรือ bower update เพื่ออัพเดตไลบรารีเหล่านั้นให้ให้เป็นเวอร์ชั่นล่าสุดได้เลย
คำสั่ง bower install

คำสั่ง bower update ในกรณีที่ไม่มีไลบรารีใดๆ มีเวอร์ชั่นใหม่เลย

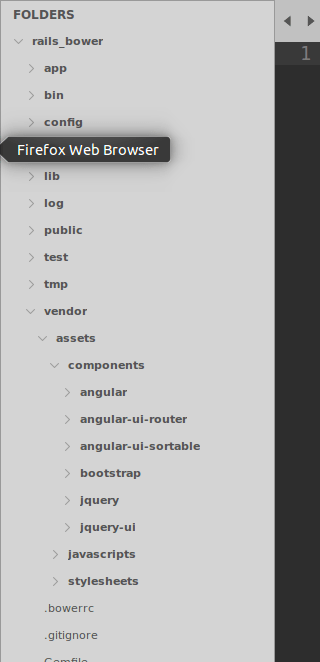
แล้วในโฟลเดอร์ Rails application ของเราก็จะมีโฟลเดอร์ของไลบรารีปรากฏขึ้นมา ตามที่ได้ตั้งค่าเอาไว้ใน .bowerrc

สะดวกสบายจริงๆ เลยใช่มั๊ยล่า!! แบบนี้เราก็ไม่จำเป็นต้องจำว่า ไลบรารีต่างๆ โหลดมาจากไหน แล้วต้องคอยตามว่าปัจจุบันเป็นเวอร์ชั่นอะไรอีกต่อไปแล้ว