โดย นายวุฒิไกร ลิ่มสกุล : 15/06/2558
visJs มีความสามารถในการสร้าง กราฟ 2D, 3D, Network, Data set และ Timeline อย่างง่ายให้สามารถใช้งานกันได้แบบฟรีๆ
โดยสามารถทำงานร่วมกับภาษาโปรแกรม หลายต่อหลายภาษาที่ทำงานร่วมกับ Javascript ได้ เช่น PHP, Ruby on rails, codeigniter ฯลฯ
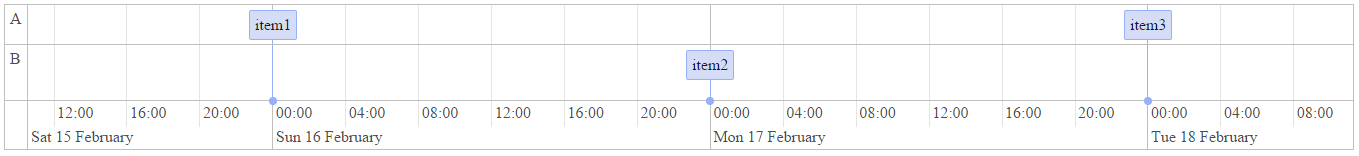
มาดูวิธีการสร้าง Timeline โดยใช้ภาษา Ruby on rails กับ visJs กัน
เริ่มด้วยการ ติดตั้ง visJs ในงานที่เราจะสร้าง Timeline กันก่อน ที่นี่ (ใช้ได้แล้วหรอ…? บ้า อีกนิดนึง)
จะต้อง Include ไฟล์ vis.js และ vis.css เข้ามาใน งาน ของเรา หรือจะใช้ไฟล์ vis.min.js และ vis.min.css ก็ได้
[code language="html"] <!DOCTYPE HTML> <html> <head> <title>visJs-Timeline</title> <script src="vis.min.js"></script> <link href="vis.min.css" rel="stylesheet" type="text/css" /> </head> <body> .... </body> </html> [/code]
การสร้าง Timeline จะมีอยู่ 2 อย่างหลักๆที่ขาดไม่ได้ และสามารถแสดงผลได้ คือ
- Container จะเป็นการกำหนดตำแหน่งที่จะแสดง Timeline
- Item จะเป็นสิ่งที่จะแสดงบน Timeline ( ถึงตรงนี้บอกตรงๆ งง ??? )
ทำอย่างไร นี่เลย วิธีการทำหนด Container
[code language="html"] <body> <div id="container-timeline"></div> <!-- This is container --> </body> [/code]
ต่อไปก็จะเป็นการกำหนด Items โดยจะต้องทำการจัดการข้อมูลให้อยู่ในรูปแบบ array ของ hash
[code laguange="html"]
[{ content: "item1", start: "2014-06-15" }, { content: "item2", start: "2014-06-16" }]
[/code]
และนี่เป็นวิธีหนึ่งในการส่ง ค่าไปยัง javascript ผ่านหน้า view คือการใช้ input แบบ hidden
[code language="html"]
<body>
<div id="container-timeline"></div> <!-- This is container -->
<% items = "[{ content: "item1", start: "2014-06-15" }, { content: "item2", start: "2014-06-16" }]" %>
<input type="hidden" id="items" value="<%= items.to_json %>" />
</body>
[/code]
ซึ่ง visJs เค้าก็บังคับให้มี Property 2 ตัวสำหรับ Items
- content คือ เนื้อหาของ item
- start คือ เวลา และ วันที่ของเริ่มต้น timelime ของ item นั้นๆ
เมื่อได้แล้วทั้ง container และ items ต่อไปก็ส่งค่าไปยัง javascript และสร้าง Timeline
[code language="javascript"]
<script type="text/javascript">
var container = document.getElementById("container-timeline"); //get container
var objItems = JSON.parse(document.getElementById("items")); //parse json string to object
var items = new vis.DataSet(objItems); //set items to timeline
new vis.Timeline(container, items); //create timeline
</script>
[/code]
เสร็จแล้วแค่นี้เอง ส่วนใครที่อยากใช้งาน visJs ให้เต็มประสิทธิภาพที่เค้าทำมา ไปอ่านได้ ที่นี่